micro:bitでプログラミング × STEM vol.4
4月のmicro:bitは「Yes、Noボタン」のプログラミングをしました。
クイズ番組で使われるような、正解のときには「ピンポーン」、不正解のときは「ブブー」という音を出しつつ、正解なら「チェック」不正解なら「バツ」を表示し、さらに、正解数をカウントしようというものです。
実際のプログラムは、以下のように大きく3つのパートに分けてプログラムしました。
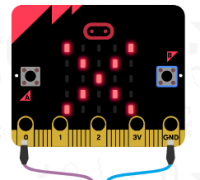
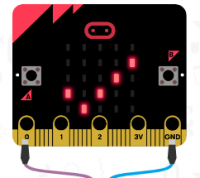
ボタンAを押すと「Yes」のアイコンを表示し、メロディーを流す

let correct = 0
input.onButtonPressed(Button.A, () => {
correct += 1
music.beginMelody(music.builtInMelody(Melodies.PowerUp), MelodyOptions.Once)
basic.showIcon(IconNames.Yes)
})
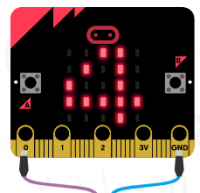
ボタンBを押すと「No」のアイコンを表示し、メロディーを流す
input.onButtonPressed(Button.B, () => {
music.playTone(131, music.beat(BeatFraction.Quarter))
music.rest(music.beat(BeatFraction.Sixteenth))
music.playTone(131, music.beat(BeatFraction.Whole))
basic.showIcon(IconNames.No)
})
micro:bitを傾けると「Yes」のカウント数を表示する
input.onGesture(Gesture.LogoUp, () => {
basic.showNumber(correct)
})
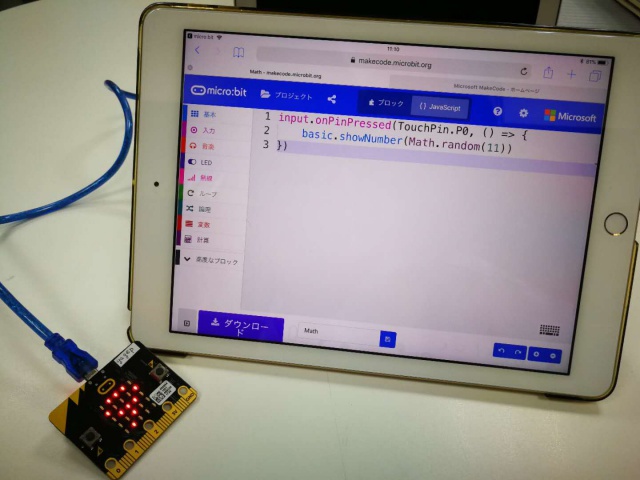
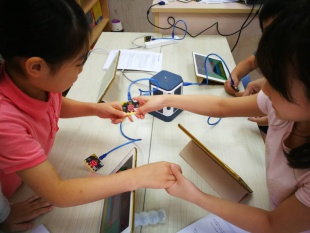
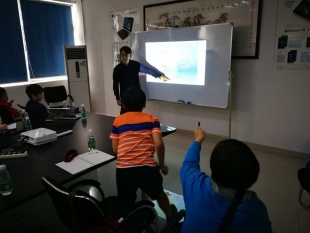
授業の様子。
そもそも入力自体に慣れていない子供達が未だに慣れない手つきながらも、補助入力機能を駆使しながら、根気よく、効率よく入力できるようになってきました。
ボタンを押したら音を出す、ボタンを押したらLEDにアイコンを表示させるなど、「◯◯◯をしたら◯◯◯をする」というプログラミングの根本的な部分も理解し始めています。
今はまだ基本の入力だけですが、少しずつ自分なりにプログラムを変えてみることもできるはずです。次回がまた楽しみです。